Design-Shots: User-friendly design
Desde a invenção das primeiras máquinas que foi necessário desenvolver-se um processo de interação entre as mesmas e as pessoas que as controlam. Inicialmente, não houve grande preocupação com a forma como um controlo comunicava com o seu respetivo operador. Era suposto este memorizar a funcionalidade de cada elemento da interface e operar a máquina o melhor que pudesse.
Em meados de 1936, o termo “Erro do piloto” passou a ser a designação dada aos principais problemas e causas de um inúmeros de acidentes na Força Aérea Americana.
No entanto, Paul Fitts, olhou para estas questões de outra forma. Fitts acreditava que estas causas eram na realidade “erro de designer”. Após ser contratado pela Força Aérea Americana, Paul Fitts apercebeu-se que o avião B-17 Flying Fortress tinha um botão para retrair o trem de aterragem semelhante ao que controlava os abas das asas. Ambos os botões estavam posicionados lado a lado. Durante pelo menos dois anos essa questão causou cerca de 457 acidentes de avião.
A intenção Paul Fitts foi desenhar interfaces mais intuitivas que comunicassem deliberadamente com o utilizador, através de uma linguagem simples e universal. Com esta nova perspectiva deram-se os primeiros passos rumo ao campo do design user-friendly que tanto se fala atualmente.
Atualmente, quando se desenha uma interface de interação entre um humano e algum tipo de dispositivo é imprescindível pensar-se nesta vertente de comunicação. O design user-friendly é, portanto, uma questão incontornável do design atual que resolve preventivamente problemas de comunicação antes dos mesmos chegarem a acontecer.
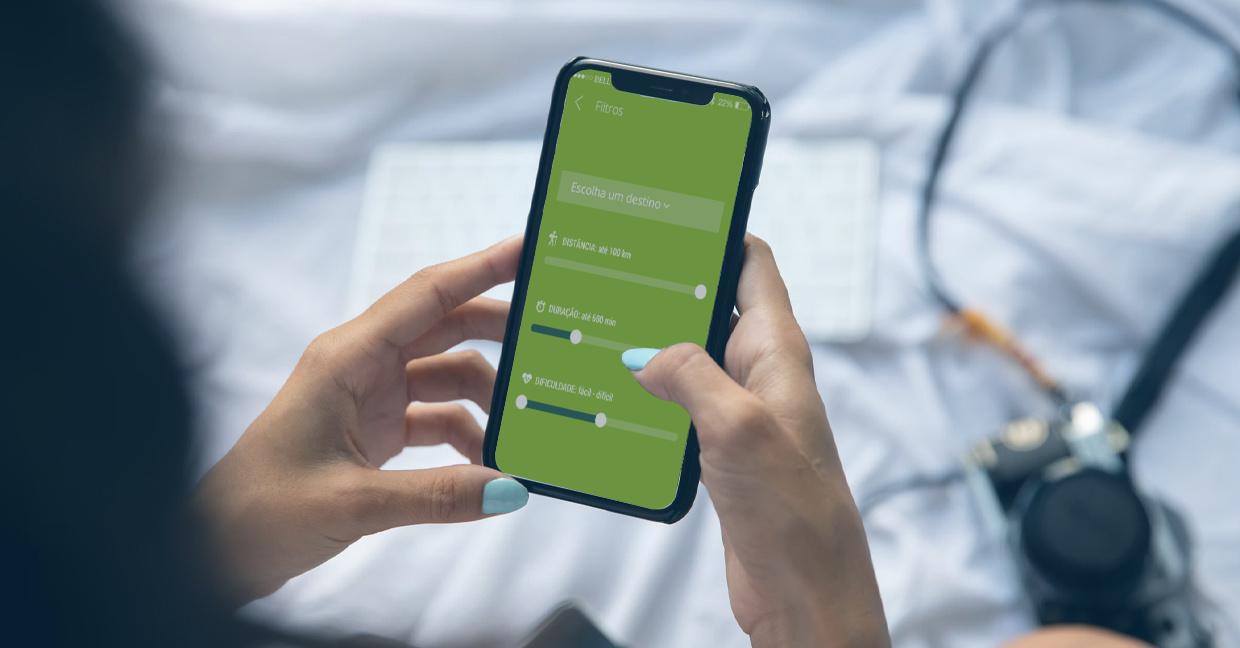
Ao desenhar-se uma APP, por exemplo, é importante considerarmos a forma como o utilizador vai interagir com ela, quais os gestos que pretendemos que o mesmo execute para navegar na plataforma. Um design user-friendly não se limita a comunicar eficazmente a funcionalidade de cada elemento de uma APP mas também ajuda a guiar o utilizador de uma forma fácil e intuitiva pelas suas funcionalidades.
Na InfoPortugal, o design de interface é centrado no utilizador, quer seja no desenho de Apps, Websites, Mesas Interativas, entre outras plataformas. Desenvolvemos interfaces estruturalmente fundamentadas que auxiliem o utilizador ao longo da sua experiência e acrescentem valor a cada gesto.
Para saber mais sobre as nossas APPs ou outras soluções web entre em contacto connosco ou consulte o nosso portefólio.














Deixe um Comentário
Quer participar da discussão?Sinta-se à vontade para contribuir!