6 princípios da Gestalt aplicados ao Design Gráfico e Web
No processo criativo do design gráfico ou web recorremos, de forma mais ou menos consciente, a agrupamentos percetivos. Os princípios da Gestalt, teoria fundada pelo psicólogo Max Wertheimer sobre a psicologia da forma, estipula algumas das estratégias básicas que permitem ao designer dirigir o olhar do utilizador e conduzi-lo a uma forma de apreender o conteúdo do site, apontando para um sentido com que este faz a leitura do mesmo.
Mesmo em Design temos uma composição visual, que é conseguida através da criação de relações entre os seus elementos visuais, em que “o todo é superior à soma das partes”. Isto é, cada elemento visual da composição adquire um valor superior e uma semântica específica quando está em relação com os outros. É da relação entre os elementos que é produzido significado e intencionalidade. Seguem os 6 princípios da Gestalt que são aplicados ao Design, criando organização e hierarquia:
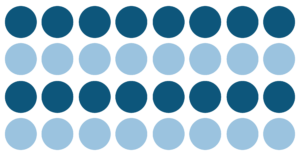
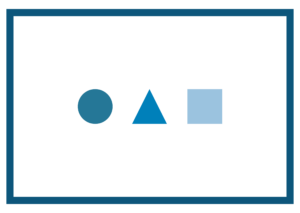
1. Similaridade
Tendência natural de colocar em relação elementos semelhantes sejam por forma, cor ou dimensão.

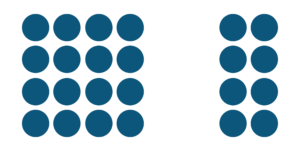
2. Proximidade
Agrupar elementos por distância entre si. Formamos grupos visuais de elementos que se encontram próximos.

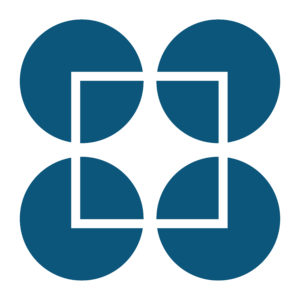
3. Enclausuramento
A perceção completa uma forma ou objecto que não está totalmente definido ou está incompleto ou quando um espaço não está completamente fechado, mas conseguimos apreender a forma, preenchendo a informação que falta.

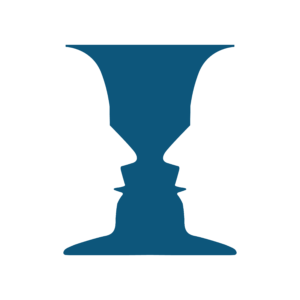
4. Figura/ Fundo
A perceção do espaço positivo e do espaço negativo consiste em jogar com o que é percebido como fundo e como forma.

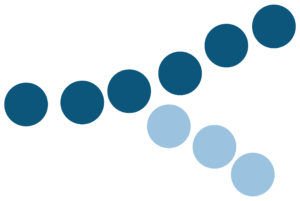
5. Princípio da boa continuidade
Todos os elementos são percebidos como parte de um objeto coerente, por exemplo, se eles estão alinhados entre si são considerados um conjunto. Com esta regra podemos induzir movimento e conduzir o olhar para um sítio específico do layout.

6. Região comum
Todos os elementos que partilhem uma região comum são percebidos como elementos que fazem parte de uma composição. Conseguimos criar secções de conteúdo diferente na mesma página criando áreas distintas, através da definição dos limites dessa região.















Deixe um Comentário
Quer participar da discussão?Sinta-se à vontade para contribuir!