Design shots: Animações em UI Design
O design de interfaces ou UI Design tem ganho cada vez mais importância com a evolução tecnológica e a forma como a interação pessoa/ máquina tem vindo a ser processada. Atualmente, as interfaces são cada vez mais intuitivas, atrativas e de fácil leitura. No entanto, bons gráficos e uma interface visualmente apelativa já não são suficientes para que um produto digital consiga se destacar entre uma infinidade de aplicações. É aqui que surge a Animação ou UI Animation como forma de dar contexto e guiar o utilizador na interface. Vamos descobrir como a animação vem enriquecer e acrescentar valor ao UI Design.
A Animação acrescenta efeitos visuais aos elementos e componentes da interface gráfica para torná-la mais fluída e intuitiva. Essa componente animada ajuda não só a orientar os utilizadores quer seja num Website, App ou outro produto digital, mas também cria uma experiência de utilizador mais envolvente e agradável.
Podemos considerar três tipos de animação:
Animação Funcional
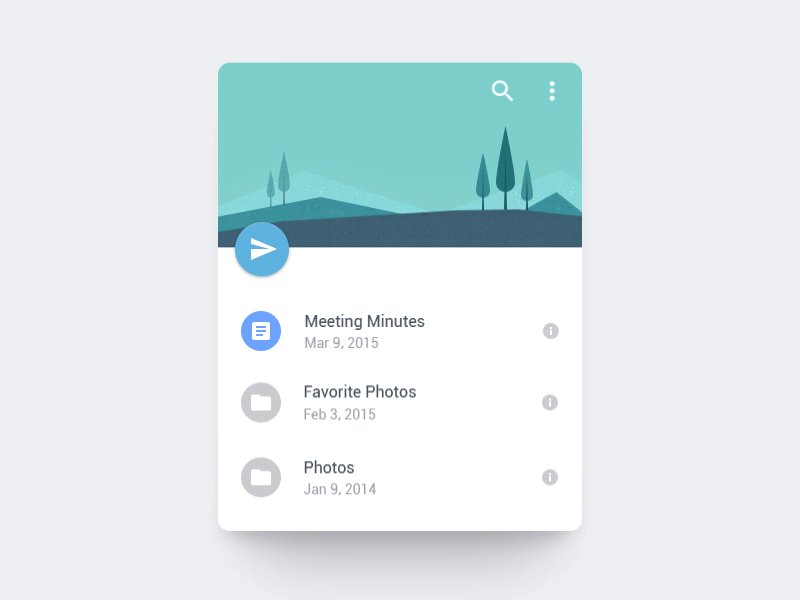
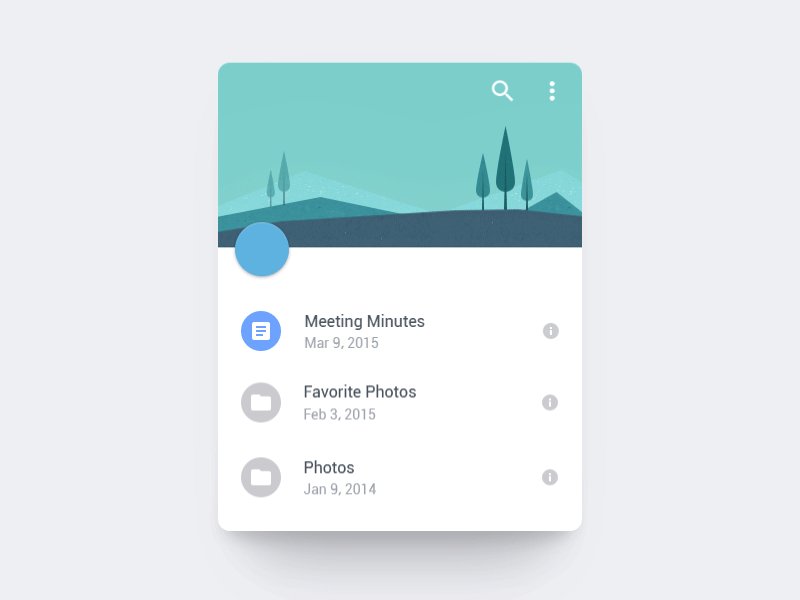
A animação funcional ajuda a melhorar a usabilidade. Serve para clarificar rapidamente a funcionalidade de um determinado elemento através da forma como o mesmo se move ou altera o aspeto. Elementos como o drag and drop, estados do clique, navegação ou estados de progresso, ajudam o utilizador a alcançar o objetivo pretendido com uma determinada ação de uma forma mais rápida e fácil.

Animação Estrutural
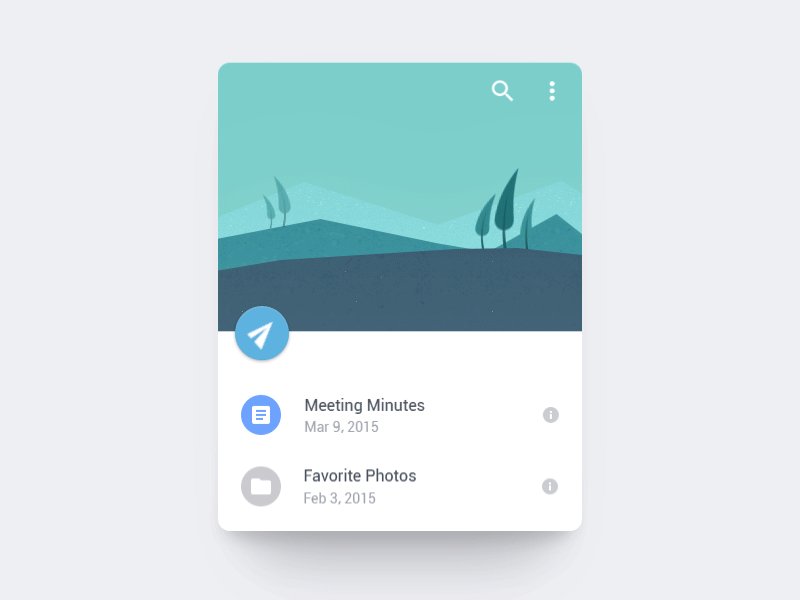
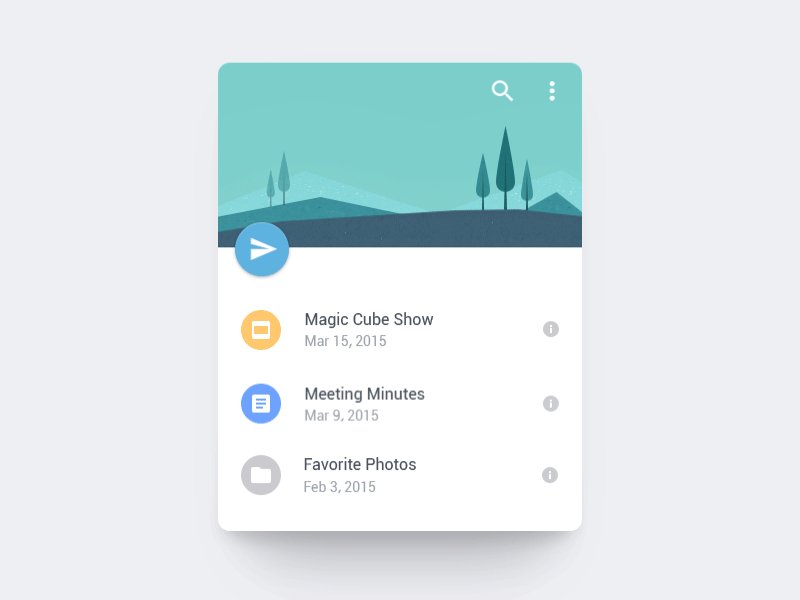
A animação estrutural ajuda na leitura da organização do ambiente gráfico. É uma animação que informa sobre a lógica da página através da forma como os diferentes elementos se movimentam e interagem uns com os outros. A forma como uma coluna ou secção aparecem ou se movem ajuda a indicar mais facilmente qual o seu lugar na hierarquia do layout e a criar uma espetativa para o movimento seguinte.

Animação Emocional
A animação emocional serve para criar uma experiência mais única e personalizada. Este tipo de animação é usada em contexto de ilustração animada, que vem criar um ambiente ou uma narrativa emocional, que irá marcar mais a perspectiva do utilizador.

O crescente aumento na capacidade de processamento dos dispositivos e da velocidade da internet permitem a integração de animações, sem prejudicar a performance. Por vezes, a animação visual surge combinada com feedbacks sonoros e até mesmo táteis. Estes complementos podem tornar uma experiência aparentemente abstrata num evento mais natural e intuitivo.
A animação permite elevar o design de interfaces gráficas/ UI Design para o próximo nível, proporcionando aos utilizadores experiências agradáveis, envolventes e únicas. Esta poderá ser a chave para a criação de um produto digital diferenciador e de eleição face a outros semelhantes.






Deixe um Comentário
Quer participar da discussão?Sinta-se à vontade para contribuir!